Big Learning from Small Screens: Using Mobile Technology in Medical Education
eLearning symposium at AMEE 2016
"Welcome to Symposium 3C at AMEE 2016.
The topic of this symposium is "Big learning from small screens: Using mobile technology in medical education"
This blog has been created to not only support my presentation at the symposium, but also to host a Padlet or web enabled "graffiti" or "online writing wall", embedded within the blog below, which you can also access via the weblink https://padlet.com/dnrgohps/MobileLearningMedEd
In addition to a Twitter discussion on this topic which Natalie and my colleagues from the AMEE eLearning committee will be moderating, may I invite symposium participants, and interested AMEE members to write a short reflection on this topic "Big learning from small screens: Using mobile technology in medical education" on this Padlet wall by clicking on the red + circle on the Padlet link, or within the embedded Padlet wall in the blog. Please share with us what "learning from small screens" or mobile learning means to you. And please add your first name, or initials, and the country you come from. This Padlet wall is an internet accessible (but not searchable) space, and you can continue to write/edit/delete your post as long as you use the same mobile or internet enabled device/tablet/laptop/computer. I have organised the Padlet wall so that each latest post will always be at the top, which will enable you to find your original post. I will moderate this Padlet wall in real time during the rest of the symposium after my initial presentation. We encourage you to take this opportunity to participate in an online discussion / share your thoughts online which we hope will add to the "live" discussion during the symposium at AMEE.
(As you write and post on the Padlet wall, please be mindful that similar to this workshop blog, content on the Padlet wall is viewable on the internet. We remind participants to be professional, and both follow and respect confidentiality, privacy and intellectual property best practices and guidelines)."
https://padlet.com/dnrgohps/MobileLearningMedEd
The intention of my short presentation and this supporting interactive blog is to present empirical experience and best practices from the literature/online sources to promote and support "Big Learning from Small Screens", by optimising the use of mobile technology in medical education. I will be presenting entirely from this blog, which also contains additional information and links to reference material / and websites for further reading.
Mobile devices have overtaken desktop devices to access the internet ... with smartphones one of the main methods of accessing the internet
The intention of my short presentation and this supporting interactive blog is to present empirical experience and best practices from the literature/online sources to promote and support "Big Learning from Small Screens", by optimising the use of mobile technology in medical education. I will be presenting entirely from this blog, which also contains additional information and links to reference material / and websites for further reading.
Four interconnecting ideas to consider are:
- Layout
- Navigation
- Use
- Usability
The following are some questions that educators can consider:
For Instructors:
- What do we intend to teach?
- What learning do we as instructors want to facilitate?
For Students
- Who are our students? Their background? Learning requirements? What are their time and resource constraints?
- What is/are the learning setting(s)?
- What is their primary digital device and platform used for mobile learning?
- What content can be best viewed on the available screen size?
- What are the type of interaction(s) most feasible?
- What is the best method to provide just in time information, or performance support?
- How can we facilitate, as instructors, the conditions for sustained engagement with the material for long term deep (as opposed to surface) learning?
- Small screens ≠ small learning, in fact small screens can support situationally relevant learning and deliberate practice paradigms
- Small screens (currently) suggest small form factor / portable devices, which would be the internet connected device our students and teachers currently have "on hand", on their person and always available
On hand and on person make these devices (with small screens) → (strengths)
- Ideal for just-in-time performance support, to look up something, to ask for advice/information, to connect with a learning network/community
- Ideal to record reflections in the field
- Ideal to complete on-site assessments, and learning tasks linked to environmental demands / triggers, including QR codes
However there is
- An even bigger role for content curation, linking content with mobile enabled simplified search screens
- Need for specific attention to be paid to content and task design, as well as design of online forms viewed on "small screens"
- Teachers must have clear idea of what learning they are trying to support, and encourage; sound understanding of educational pedagogy and instructional design for this setting
Must consider weaknesses also
- Small screen / with limited real-estate (layout and design of mobile pages even more important)
- Variability of screen size, and mobile platforms
- Do we recommend mobile enabled websites (eg. making use of commercially optimised mobile websites) or develop mobile Apps (for at least 2 platforms, Android and iOS)
- What about feature phone users (not smartphone) and specific platforms for these devices
Mobile devices have overtaken desktop devices to access the internet ... with smartphones one of the main methods of accessing the internet
see below
and
https://techcrunch.com/2012/08/29/if-content-is-king-multiscreen-is-the-queen-says-new-google-study/
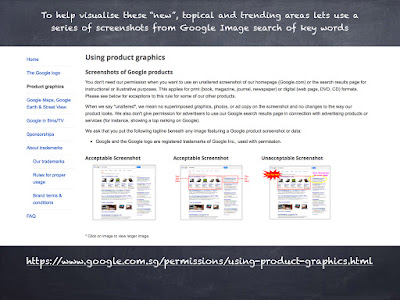
Practice tips from Google search
Tips
-Mobile devices "come in all shapes and sizes, and have varying levels of quality and resolution"
-Consider the device ... and type of inputs
-Be mindful of user experience ... minimise scrolling, keep course size small, quizzes short and concise, with small number of options
-Optimise imagery ... relevant images, not too large, maximise use of icons and graphics to represent content instead of text
-Fonts ... default font at least 14pt, use standard fonts, don't use text in images (fuzzy with compression)
-Buttons and input fields ... use large, bright and bold buttons, separate buttons far from each other (submit and cancel), use clear simple action verbs for buttons, keep input fields to minimum (use large checkboxes or radio buttons)
from
Tips
-Keep navigation simple
-Focus on low information density
-Design for visual clarity
-Make materials searchable
-Minimize scrolling
from
http://info.shiftelearning.com/blog/bid/339620/Creating-Your-First-Mobile-Learning-Course-Here-s-Some-Advice
Tips to make mobile learning more useful and engaging
-chunk content into small nuggets
-reduce content for just in time and blended learning
-small file size
-mobile usability
-device orientation
and 4 key principles
-know device you are designing for
-design with smallest device in mind
-know what is suitable for your audience
-keep it simple and intuitive
from
https://elearningindustry.com/top-5-design-considerations-for-creating-mobile-learning
Tips
-Use broad definition of mobile
-Design for short bursts of activity
-Minimize functionality for simple user interface
-Make efficiency a goal
-Think differently when designing for touch
-Use the simplest features of the gestural interface
-Consider one handed users
-Design for visual clarity
-Design for low error rate
-Prototype first with a web app
from
http://theelearningcoach.com/mobile/mobile-learning-and-support-app-design/
Tips
-Two minutes of content
-Animation works
-Conversational style and personalize content
from
http://www.learningsolutionsmag.com/articles/700/
http://www.sweetrush.com/31-mobile-learning-tips-for-instructional-designers/
from Defining Mobile Learning by John Traxler, quoted below
mLearning ... learning "on the move", not static or tied in place, learning in context
Tips
content should load quickly ... mobile devices are used throughout the day for short periods ... interface should be simple and easy to navigate ... on small screens ... simple clear layout .... reduce amount of content per screen.. reduce cognitive overload ... optimise the learning experience for touch ... take advantage of native mobile capabilities ... to communicate, transmit voice, text, images, video ... to geolocate ... to connect with others
from
"Mobile technologies (including handheld and wearable devices) have the potential to enhance learning activities from basic medical undergraduate education through residency and beyond. In order to use these technologies successfully, medical educators need to be aware of the underpinning socio-theoretical concepts that influence their usage, the pre-clinical and clinical educational environment in which the educational activities occur, and the practical possibilities and limitations of their usage. This Guide builds upon the previous AMEE Guide to e-Learning in medical education by providing medical teachers with conceptual
frameworks and practical examples of using mobile technologies in medical education. The goal is to help medical teachers to use these concepts and technologies at all levels of medical education to improve the education of medical and healthcare personnel, and ultimately contribute to improved patient healthcare. This Guide begins by reviewing some of the technological changes that have occurred in recent years, and then examines the theoretical basis (both social and educational) for understanding mobile technology usage. From there, the Guide progresses through a hierarchy of institutional, teacher and learner needs, identifying issues, problems and solutions for the effective use of mobile technology in medical education. This Guide ends with a brief look to the future."
Above abstract from
Masters K, Ellaway RH, Topps D, Archibald D, Hogue RJ. Mobile technologies in
medical education: AMEE Guide No. 105. Med Teach. 2016 Jun;38(6):537-49. Epub 2016 Mar 24.
http://www.ncbi.nlm.nih.gov/pubmed/27010681
"We propose the need for a specific educational scholarship when using e-learning in medical education. Effective e-learning has additional factors that require specific critical attention, including the design and delivery of e-learning. An important aspect is the recognition that e-learning is a complex intervention, with several interconnecting components that have to be aligned. This alignment requires an essential iterative development process with usability testing. Effectiveness of e-learning in one context may not be fully realised in another context unless there is further consideration of applicability and scalability. We recommend a participatory approach for an educational scholarship for using e-learning in medical education, such as by action research or design-based research."
Above abstract from
Sandars, J and Goh, PS. Is there a need for a specific educational scholarship for using e-learning in medical education? Med Teach. 2016 Apr 19:1-2 [Epub ahead of print]
http://www.ncbi.nlm.nih.gov/pubmed/27093587
see also reading and reference material on the following blogs, the first to support a pre-conference workshop at AMEE 2016 on "Blended eLearning" post workshop activity
and final day AMEE 2016 Pecha Kucha session on topic "Technology enhanced learning in Medical Education: What’s new, what’s useful, & some important considerations"